Post Mortem: yogo
I made a puzzle game where you have to kill every bots on the level with a single bullet while avoiding lasers and ending on the right side of the lasers to reach the goal. This is my third LD entry, all of them in Javascript, and I’m pretty happy with the result :)

The tools
- Code: WebStorm
- Art: Inkscape and in-game code
- Sound: Bfxr
What went right
The code
Well, I did like everyone said you should and worked only with tools I know well, hence vanilla Javascript and a really good IDE. No big surprise on the code side, Javascript engines are impressively fast now, I only wrote simple brute force algorithms and the CPU is still sleeping most of the time.
I use a quite specific coding style during LD games, I avoid OOP and completely separate code from data. The data is stored in a huge global variable. It’s not standard and probably not a good idea for long term maintenance, but it helps live editing the level in the console without having to write a level editor and makes it easy to group draw calls and reduce state changes when painting on the canvas (the ‘right’ solution would be a component oriented system, with sorting and batching before rendering, no time for that :p).
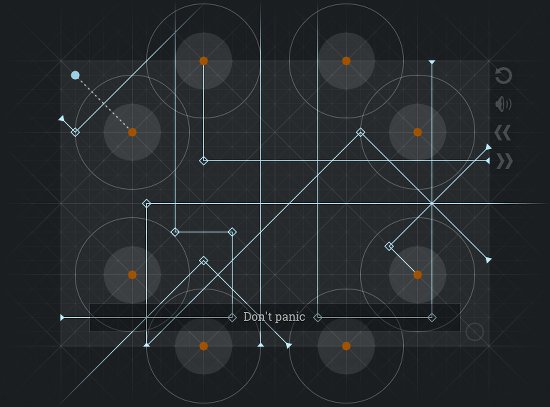
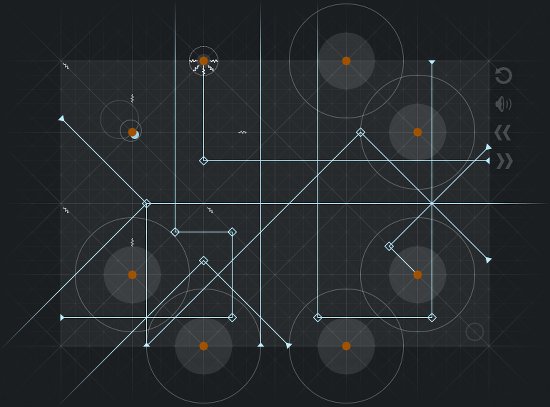
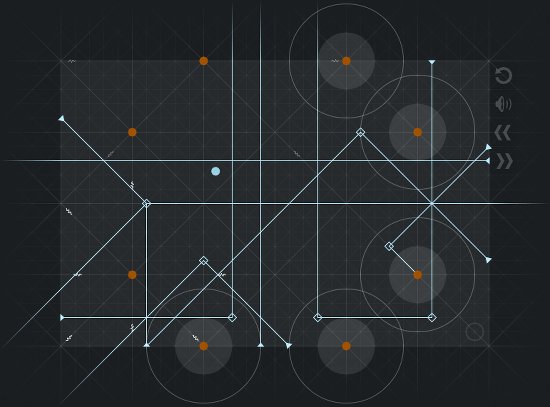
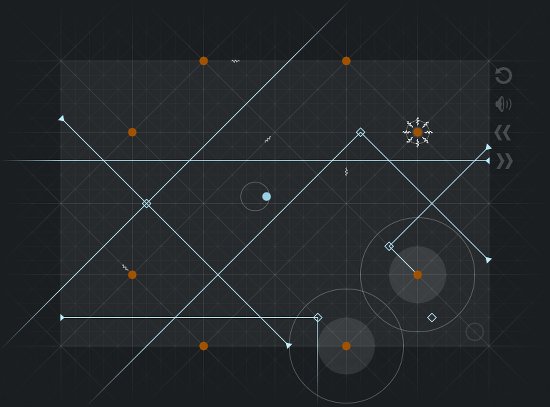
The other important thing was to avoid having many entry points for modifying the game state, specifically for events from keyboard or mouse, I found it much less bug prone to write only the key/mouse state in a part of the game state, then handling the key at the right moment when ticking the game state, it also makes it easy to record/replay an input sequence deterministically (something I used to make the gif above, play normally while recording the keys then replay the game with a fixed rendering time step and save all canvas frames as png, which is way too slow to do while playing).
The art
I suck at pixel art (and art in general), so I mocked up a few thinks in Inkscape, the visual primitives of Inkscape and the canvas are the same so it’s pretty easy to translate each stuff into code, and once it’s in code, you can animate it without manually drawing many images. For instance, the wiggly electric pulses are just a big mix of sin and cos mashed together, and most drawing parameters are in the game state, it makes it easy to iterate and refine. The art is not awesome, but it’s clean and this style doesn’t take long to make, that’s good for LDs.
The sound
I suck even more at sound, but I had enough time to make them, they help understand what is happening and don’t make you ears bleed (my previous entry was really painful to hear…), job done. The next big step in my LD progress will be real music, it looks really hard to learn though (and very time consuming during LDs).
What went wrong
The canvas
It’s getting faster each month, I can do much more than my previous LD without killing the CPU and hardware acceleration is getting better, but a few things are still slow, and when they are slow they are really slow. I wanted to have a blur behind my text boxes, but the roundtrip using get and putImageData kills the framerate, it’s not even the javascript iteration on all pixels which is the worse, as I said before the performance of Javascript is amazing now (in recent, non-mobile, browsers of course), it’s exactly the same problem as in OpenGL if you want to get your rendering back to the main memory, everything have to block and wait. Maybe next time I’ll try WebGL, but then you lose the sweet vector drawing functions and many people can’t play your game. There’s probably some nice tricks to play with CSS blur and stacked canvases, next LD ;)
The level design
I only managed to make 7 non-tutorial levels, and most of them took me about an hour to design, puzzles are hard to build and since I was pretty tired I was afraid of leaving a big easy solution in the middle of a supposedly hard level.
The sleep
I didn’t notice (and was stupid) and drank way too much coffee late in the night when I wanted to sleep a bit. I spent 5 hours in my bed, mentally exhausted, trying to sleep without success. The next “morning” was really unpleasant, stressful and I think it killed a bit of my efficiency, I could have done a better job with less coffee. The really weird part is that I still couldn’t sleep after submission hour…
Final notes
It’s a real pleasure to design, code, and present something in 48 hours. Finishing stuff is satisfying when you have so many unfinished projects lying in your hard drive. I know I still have to progress a lot, but I see my entries getting better and more complex each time, it’s worth the effort. People were really nice in the comments and on IRC and it’s really cool to find a community with so many motivated people, so many games and ideas to try. See you next LD :)